Leaf Node Monitoring は、私自身のオープン ソース (GPLv3)、Windows、Linux、および Android 用の有料のネットワーク監視プログラムです。 C++ と Qt 5 で書かれています。デスクトップで実行し、サーバーを監視するのに最適です。簡単なセットアップ、実行中のサービスの自動検出、チェックの同時実行、アラートの実行。この投稿では、次のバージョンで予定されているもう 1 つの機能である、画面の領域をより効果的に使用するレスポンシブ レイアウトについて説明します。
リーフ ノードの監視に関連するすべての記事は、ここにあります。
このページは自分の有料アプリに関するものなのでスポンサーリンクブロックはありません。ここにある他のほとんどのページにはスポンサー リンク ブロックがあるため、本当に必要な場合は、他の記事をチェックしてください。
レスポンシブ QML レイアウト
リーフ ノード監視の次期バージョン (v2022.02) のレスポンシブ レイアウトの別の新機能を紹介するクイック アップデート。
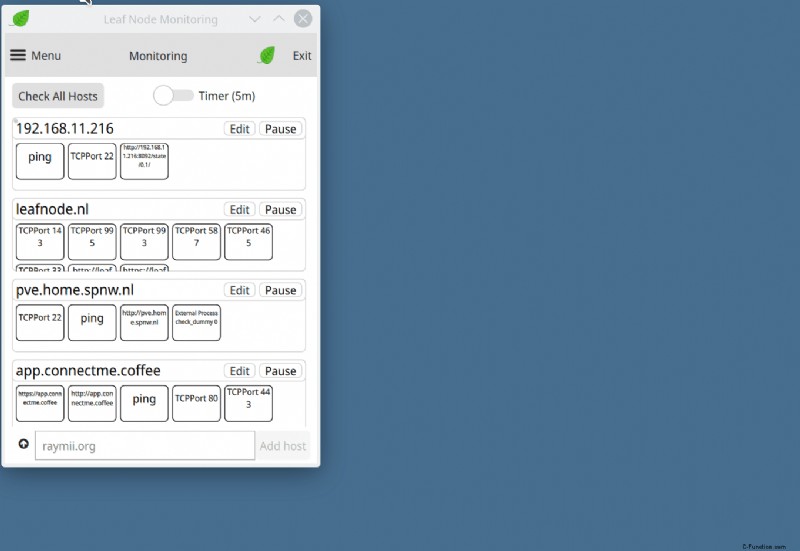
以前のバージョンでは、ホスト カードとチェックタイルの幅と高さが設定されており、1 行だけの大きな長い列になっていました。ウィンドウを広げ、ホスト カードも広げます。この変更により、ホスト カードは自動的に拡大しなくなりましたが、ウィンドウが十分に大きくなると、2 行が表示されます。
新しいレスポンシブ動作を紹介する GIF は次のとおりです:

(吃音は GIF スクリーン レコーディングによるもので、実際のアプリのパフォーマンスははるかに優れています)
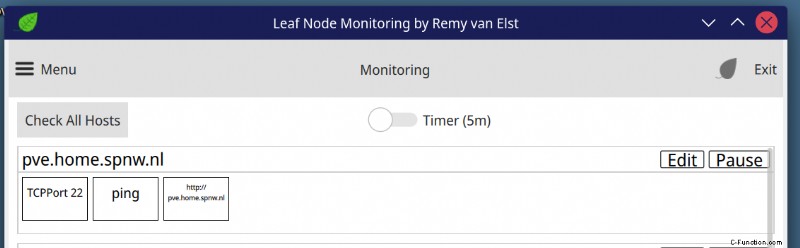
古いレイアウトは、ウィンドウ自体と同じ幅になりました:

監視画面に折りたたみ可能なメニューを追加したので、サイズを変更して結果を直接確認できます。新しいオプションは、設定画面でも利用できます。
このレスポンシブ レイアウト機能は、タブレットで Leaf NodeMonitoring を実行しているユーザーから要求され、画面の領域をより有効に使用したいと考えていました。
レスポンシブ QML レイアウトの作成方法に関する技術的な詳細については、こちらを参照してください。 QML レイアウトを使用して、ホスト カードまたはチェック タイルを保持するグリッド レイアウトの列または行を動的に追加または削除できます。サイズ変更に関する短いアニメーションも追加しました。これは見栄えが良く、また QML で簡単に行えるためです。
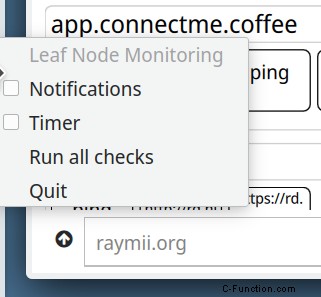
もう 1 つのプレビュー
また、いくつかの便利な機能を備えたトレイ アイコンに右クリック メニューを追加しました。

私がその機能を自分で見逃したからです.
この記事は、リーフ ノード モニタリング サイトにクロスポストされています。